Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- 코딩공부
- 영화
- inflearn
- 백준
- 티스토리챌린지
- 리뷰
- 자바
- 영화후기
- 오블완
- 프로그래머스
- 자바공부
- 자바 스터디
- Flutter
- Flutter Toy Project
- 스프링 입문
- sopt 35기
- SWIFT
- SOPT
- 새벽녘 소소한 기록
- toy project
- 일기
- sopt ios
- 영화일기
- 인프런
- 영화리뷰
- 키노
- 플러터
- java
- 영화기록
- 토이프로젝트
Archives
- Today
- Total
새벽의 기록
[Flutter] Flutter 공통 AppBar 만드는법/ 플러터 공통 Appbar 만들기 본문
구상 중인 어플에서 AppBar는 모든 화면에서 변함없이 똑같다.
그래서 가독성 좋게 공통 AppBar를 따로 만들어서 쓰려고 한다.
플러터를 사용할 때 가장 기초가 되는 코드만 있는 상태다.
[파일명:/lib/main.dart]
import 'package:flutter/material.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({super.key});
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(),
body: Container(),
bottomNavigationBar: BottomAppBar(),
)
);
}
}
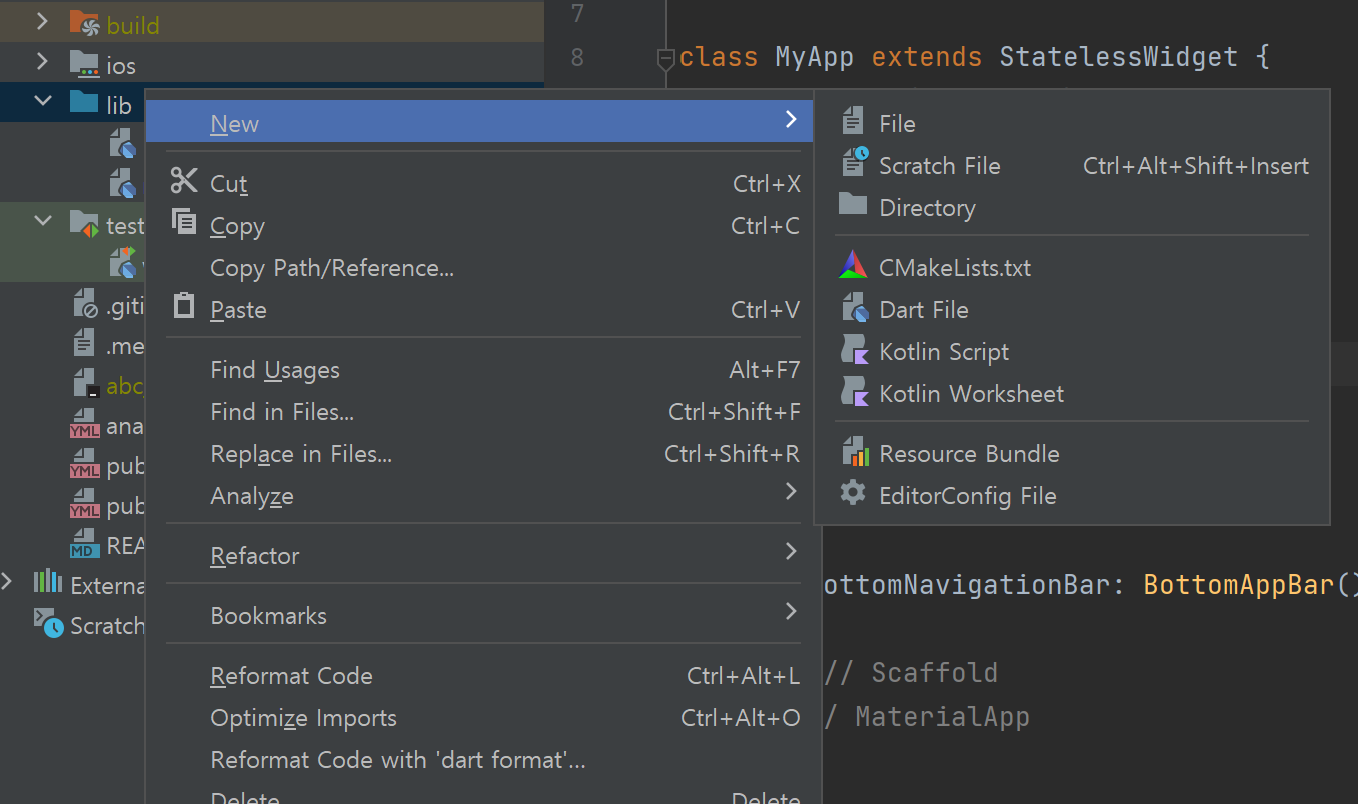
우선 공통 AppBar를 만들기 위해 파일을 하나 만들어준다.
파일명은 자유롭게 해도 된다. 나는 BaseAppBar 로 만들었다.

그렇게 새로 만든 파일에 아래와 같은 코드를 입력한다.
[파일명:/lib/BaseAppBar.dart]
import 'package:flutter/material.dart';
class BaseAppBar extends StatelessWidget implements PreferredSizeWidget{
const BaseAppBar({super.key});
@override
Widget build(BuildContext context) {
return AppBar(
title: Text('되나?'),
);
}
@override
// TODO: implement preferredSize
Size get preferredSize => Size.fromHeight(50);
}return 옆에 AppBar 내부에 원하는 디자인의 AppBar를 구성하면 된다.
가장 밑에 Size.fromHeight(50)이 AppBar의 높이 구성이다. 줄이고 싶으면 50의 값을 낮추고
늘리고 싶으면 50보다 높이면 된다.
그다음 다시 main 파일로 돌아가서 appbar 부분의 코드를 수정한다.
[파일명:/lib/main.dart]
import 'package:flutter/material.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({super.key});
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: BaseAppBar(),
body: Container(),
bottomNavigationBar: BottomAppBar(),
)
);
}
}원래 AppBar가 있던 부분에 본인이 만든 파일의 이름을 입력하면 된다.
결과물의 모습은 이렇게 나온다.


'[Flutter]' 카테고리의 다른 글
| [Flutter] flutter_slidable 패키지 (0) | 2024.04.09 |
|---|---|
| [Flutter] 플러터 apk 파일 만들기 (0) | 2023.12.13 |
| [Flutter] 플러터 색상 관리하기 (1) | 2023.10.24 |
| [Flutter] 플러터 업그레이드 안될 때 (1) | 2023.10.06 |
| [Flutter] 폰트 적용하는 법 (0) | 2023.09.18 |
Comments






