Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 |
Tags
- sopt ios
- 영화기록
- 티스토리챌린지
- Flutter Toy Project
- 영화리뷰
- sopt 35기
- 영화후기
- 오블완
- 자바 스터디
- SOPT
- 영화
- 백준
- 인프런
- 프로그래머스
- java
- 코딩공부
- 자바공부
- SWIFT
- 플러터
- 토이프로젝트
- 일기
- Flutter
- inflearn
- 스프링 입문
- 영화일기
- 리뷰
- 자바
- toy project
- 새벽녘 소소한 기록
- 키노
Archives
- Today
- Total
새벽의 기록
[Flutter] flutter_slidable 패키지 본문
유튜브 재생목록에서 영상을 지울 때 옆으로 밀어서 삭제하는 이펙트와 비슷한 패키지.
플러터에서 위젯을 밀어서 어떠한 이벤트가 나타나게 해주는 flutter_slidable 패키지.
아이폰에서는 자주 쓰이는 디자인인 것 같지만 평생 갤럭시만 써 온 나에게는 꽤나 생소해서 마음에 드는 디자인이었다.
앞으로 꽤나 자주 쓸 것 같아 기록한다.
Install
pubspec.yaml 에 아래와 같은 dependencies 추가
dependencies:
flutter_slidable: <latest_version>
Slidable 위젯을 쓰고자 하는 파일에 import
import 'package:flutter_slidable/flutter_slidable.dart';
Getting started
//예시 코드
Slidable(
// Specify a key if the Slidable is dismissible.
key: const ValueKey(0),
// The start action pane is the one at the left or the top side.
startActionPane: ActionPane(
// A motion is a widget used to control how the pane animates.
motion: const ScrollMotion(),
// A pane can dismiss the Slidable.
dismissible: DismissiblePane(onDismissed: () {}),
// All actions are defined in the children parameter.
children: const [
// A SlidableAction can have an icon and/or a label.
SlidableAction(
onPressed: doNothing,
backgroundColor: Color(0xFFFE4A49),
foregroundColor: Colors.white,
icon: Icons.delete,
label: 'Delete',
),
SlidableAction(
onPressed: doNothing,
backgroundColor: Color(0xFF21B7CA),
foregroundColor: Colors.white,
icon: Icons.share,
label: 'Share',
),
],
),
// The end action pane is the one at the right or the bottom side.
endActionPane: const ActionPane(
motion: ScrollMotion(),
children: [
SlidableAction(
// An action can be bigger than the others.
flex: 2,
onPressed: doNothing,
backgroundColor: Color(0xFF7BC043),
foregroundColor: Colors.white,
icon: Icons.archive,
label: 'Archive',
),
SlidableAction(
onPressed: doNothing,
backgroundColor: Color(0xFF0392CF),
foregroundColor: Colors.white,
icon: Icons.save,
label: 'Save',
),
],
),
// The child of the Slidable is what the user sees when the
// component is not dragged.
child: const ListTile(title: Text('Slide me')),
),
Motions
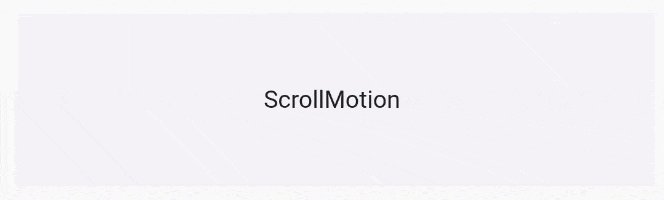
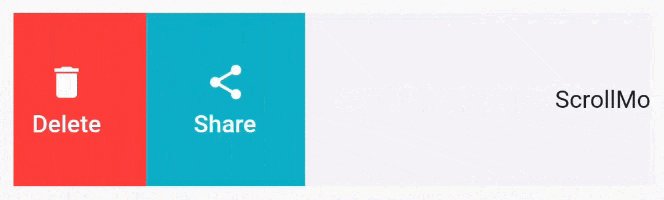
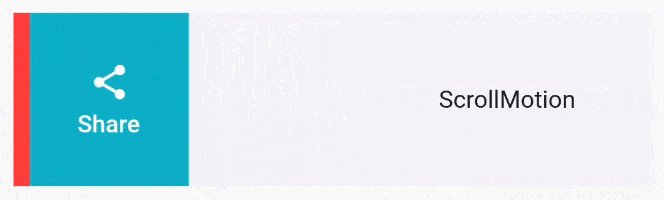
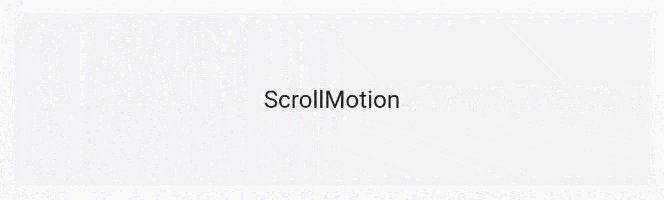
슬라이드 할 때 나타나는 모션 이펙트 고르기
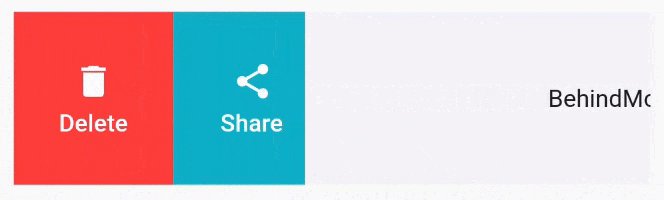
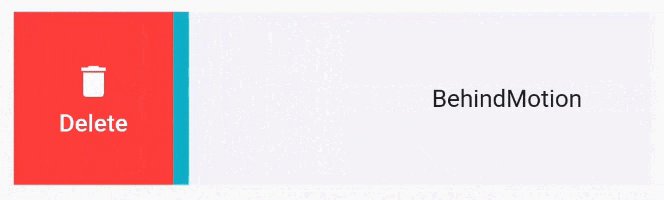
Behind motion

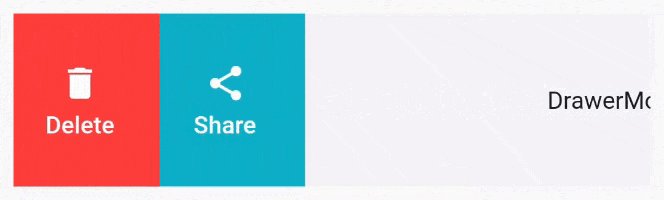
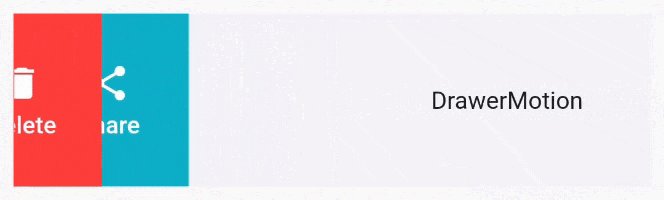
Drawer Motion

Scroll Motion

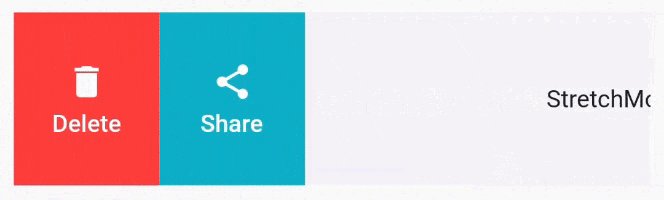
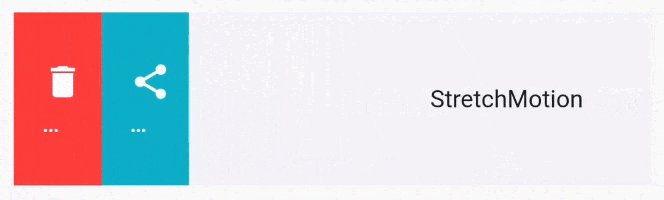
Stretch Motion

참조
https://pub.dev/packages/flutter_slidable
flutter_slidable | Flutter package
A Flutter implementation of slidable list item with directional slide actions that can be dismissed.
pub.dev

'[Flutter]' 카테고리의 다른 글
| [Flutter] 플러터 apk 파일 만들기 (0) | 2023.12.13 |
|---|---|
| [Flutter] 플러터 색상 관리하기 (1) | 2023.10.24 |
| [Flutter] 플러터 업그레이드 안될 때 (1) | 2023.10.06 |
| [Flutter] 폰트 적용하는 법 (0) | 2023.09.18 |
| [Flutter] Flutter 공통 AppBar 만드는법/ 플러터 공통 Appbar 만들기 (0) | 2023.08.23 |
Comments






